The term “AMP” is making some noise lately. AMP is the short form of Accelerated Mobile Pages. Google introduced AMP as a technology on October 7, 2015. The project promises to enhance the web-browsing experience of mobile users by reducing the page load time.
Is it going to be the next big thing in the Internet world?
Let’s understand what Accelerated Mobile Pages is and how it’s going to impact the search engine experience.
What is Accelerated Mobile Pages (AMP)?

AMP stands for Accelerated Mobile Pages which is an open source standard led by Google.
In simple words, AMP is a stripped-down form of HTML designed to cater fast loading of web pages on any mobile device. It enables web publishers to create “reading” contents, rather than anything interactive.
A standard web page consists of HTML, CSS and Javascript element.
Accelerated Mobile Pages impose restrictions and limitations on these elements to improve the performance of mobile web pages.
These optimised, super-light pages (AMP-enabled pages) are then distributed by Google over the web via CDN (content delivery network).
Google reports that AMP Pages served in Google Search typically load in less than one second and use 10 times less data than the equivalent non-AMP pages(5).
AMP is a giant step towards making the mobile web experience faster. Google officially integrated AMP listings (AMP versions of web pages) into its mobile search results on Feb-24, 2016.
How AMP works?
Now we know, AMP makes your website faster for Mobile visitors using AMP-enabled light-weight pages. But what makes AMP pages light enough for a faster mobile experience? Let’s dig deep into AMP story and find out how exactly it works.
AMP achieves its super-fast loading property due to the combination of the following optimisation:
1 Asynchronous Execution of JavaScript
The web page sometime contains java scripts to perform specific dynamic tasks or add a particular feature. If executed in synchronised mode (predefined sequence), java scripts can delay the page rendering. For example
Suppose a page has five java scripts named A, B, C, D, E that need to be executed synchronously. What this means is B will wait for A to load, C will wait for B to load, and so on. The page will not be loaded until all java scripts are done loading.
In asynchronous mode, java scripts load parallelly and do not wait for others to finish. Thus, rendering faster loading of a web page. Also, when a web browser detects asynchronous declaration, it does not wait for the resource (javascript, CSS, etc.) to build the page. So, the page rendering does not stop even if the java scripts start loading.
2 Restricts Third Party Java Scripts
Third party java scripts can use synchronous calls (function call like document. Write) and slow down the page rendering significantly. Moreover, we don’t have control over third-party scripts.
AMP pages allow usage of third-party Java scripts, but they can run only in sandboxed iframes. Iframes help Keep all the third-party java Scripts out of the critical path and save the time required for initial page load.
3 Asset Independent Layout
In case of the normal HTML page, the browser often has no idea what the layout will be before the assets are loaded.
AMP uses a concept of static paging, where layouts (size and position) for external images, add or iframes are determined beforehand. So, the layout of the page is loaded without even waiting for any resources to download.
4 AMP Defers Extension Mechanism
AMP supports extensions for things like tweets, ads, lightboxes, Instagram embeds, etc. These extensions require additional HTTP requests, but they do not block page layout and rendering.
AMP requires a page to declare any custom script that it is going to use. The AMP system reads these custom tags and creates an empty box without knowing what will it include.
5 Limits the Size of CSS
CSS framework calls hundreds of kilobytes of CSS, which may generate bloated code and block all rendering. This can also slow down the entire website.
An AMP HTML allows only inline styles with a maximum size of 50 kilobytes. A page will not be validated if it exceeds the limit.
6 Efficient Font Triggering
Fonts are heavyweight, and hence web font optimisation is critical for website performance. In case of a typical web page (HTML), the browser does not start downloading super weight fonts until it is done with sync java scripts and external CSS.
In case of AMP HTML, all the java scripts have async attribute, and all the CSS are inline. Hence, AMP system does not send any HTTP request until fonts start downloading.
7 Prioritize Resource Loading
AMP has an excellent control on resource download. It loads only what’s needed. Lazily loaded resources are prefetched to optimise the CPU utilisation.
Suppose a user browses to a web page. Initially, he can only see the top layout of a page. AMP will just download those images or ads that user is currently viewing. Other contents that user will have to scroll for will be prefetched but downloaded as late as possible.
Why is AMP Important for Bloggers and Small Businesses?
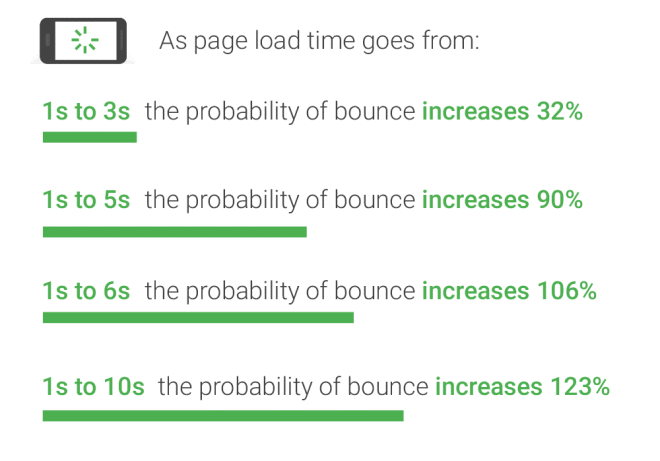
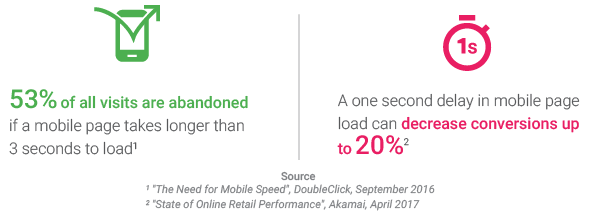
40% of people abandon a website that takes more than 3 seconds to load(1).
Speed is a critical factor in deciding the success of any blog or business website. Mobile users dominate the online world, and they want a mobile browsing experience that is comparable to what desktop and laptops offer.

When AMP was launched, many webmasters and marketers were curious to know the impact it can have on mobile web pages. So, they began analysing and found several instances where AMP had a significant impact on mobile search engine rankings.
Most of the Websites generate revenue from ads, but that also impacts page’s download time. To avoid the delay in page loading, Users turn to ad blockers.
AMP is specially designed for websites that rely on ads as it works efficiently with mobile ads. Besides, Google provides support for using mobile ads(4). The faster your mobile site, the more likely you are to make sales.
AMP was initially created to serve news publishers.
eBay was the first company to join hands with AMP. They implemented AMP to boost its site’s performance, which sparkled the competition.

AMP has now spread to many areas such as e-commerce, entertainment, recipe, travel, sites and so forth. Many social and web publishing platforms are now using AMP including WordPress, Reddit, Bing (iOS and the Android app supports AMP), eBay, Pinterest and Google (Launched AMP in search web results).
Reference:
- Speed Matrix: https://blog.kissmetrics.com/loading-time/
- WordPress Plugins for AMP: https://wordpress.org/plugins/accelerated-mobile-pages/
- Features of AMP: https://www.ampproject.org/
- Google Support for Mobile Ads: https://www.ampproject.org/docs/reference/components/amp-ad
- Search results are officially AMP’d: https://www.blog.google/products/search/search-results-are-officially-ampd/

