Of the many evolutions in SEO, one of the most undervalued, perhaps under-used offerings is the Schema Markup. Despite the significance it has in boosting SEO, many website owners aren’t even aware of what Schema is. So, let us learn the concept of Schema markup and how you can use it to boost your website ranking in the SERPs.
Schema markup helps you improve your SEO efforts by helping search engines understand the meaning of content they’re pulling from your website. Moreover, it also gives you a better opportunity to reach people looking for particular information.
Let us dig deeper to understand schema markup.
What is Schema in SEO?
Schema or schema.org is a structured data vocabulary that explains entities, relationships between entities and actions on the Internet. Technically, it offers a series of tags and properties to mark up your reviews, products, job postings, local business listings in details. By using schema, webmasters can offer rich, extensible experiences to the users.
With the aim to have a shared language (vocabulary) that allows them to get a better understanding of website content, Google, Bing, Yahoo and Yandex together developed the schema.org vocabulary.
Now, don’t scratch your heads wondering what this structured data vocabulary is. Continue to read.
What is Schema Markup in SEO?
Schema Markup or Structured data, typically is a piece of code that you add to your website to offer an extra bit of details to the search engines about your website. Google accepts that it isn’t able to understand the content of a page and hence has to work hard to do the same. And Schema Markup is a way to help Google achieve the same.
Structured data is a standardized format for providing information about a page and classifying the page content.
Google
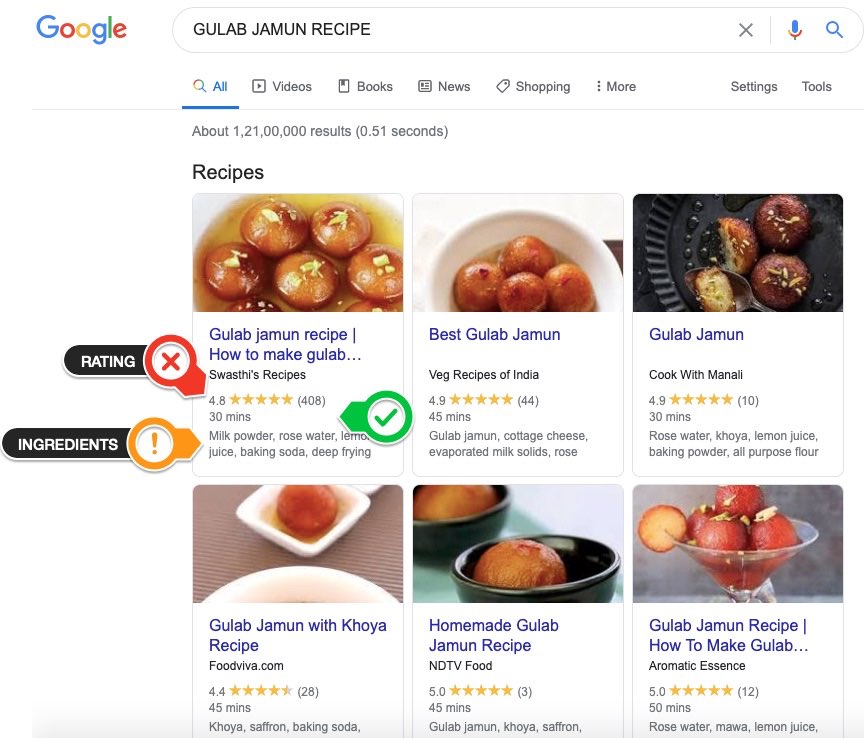
For example, searching for a recipe that has structured data is eligible to appear in a detailed search result like this:

Schema markup is one of the skills you need to implement technical SEO onto your website.
So, why do you need Schema Markup?
As said, marking up your website entities – reviews, events, products, job listings, etc., with structured data makes it understandable for search engines. This allows them to comprehend what every part of your site is about. By using structured data in Schema.org, search engines no longer need to guess that a job posting is a job posting. With the metadata you provide about the event, they can comprehend it easily.
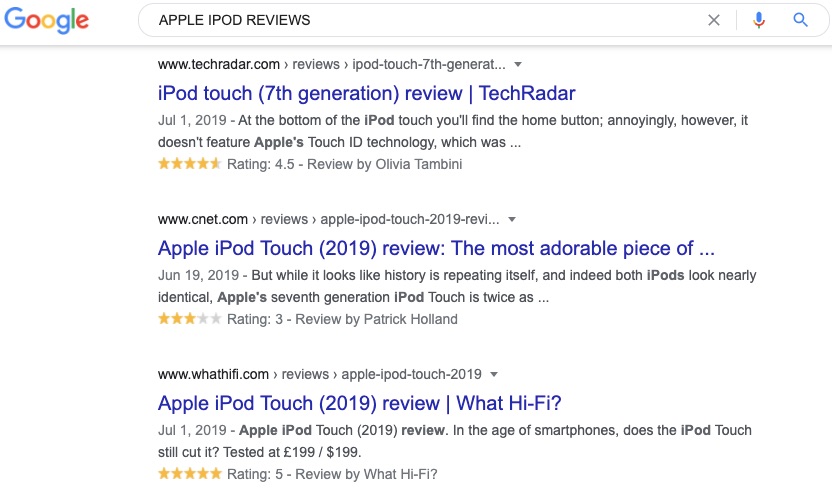
For instance, take a look at the search results for “Apple iPod Reviews” in the image below. You will observe:

All the two listings relate to Apple iPod 7 Reviews.
But, if you look at the first one, you’ll notice that there’s a lot more information being shown, in relation to Apple iPod in question.
- There’s a rating card for the iPod (in the form of star ratings).
- There’s information on how many votes were ‘cast’ in order to produce that rating
- It also says who the expert critic is.
- There’s even price information.
With this information, you could easily decide whether or not you should buy Apple iPod, without having to even click and go to the site.
Significance of Schema Markup and Structured Data in SEO
Schema explains to the search engines what your data means. Once your website content is indexed, it is returned in search results. However, with schema markup, some of your content gets indexed and returned differently. This is because the markup tells search engines the meaning of the content.
Let’s understand it with an example: Let’s say, the word, “BrandLoom” appears on a blog. When Google or any search engines sees it, it produces a SERP entry with “BrandLoom”. But let’s assume that we put the right schema markup around the name “BrandLoom”, which tells that it is a 5-star rated digital marketing company in Gurgaon. Now, the search engine will provide results that display better information to the user who was searching for “BrandLoom”.
Helps Users Get Improved Search Results
So, when a website has schema markup in place, users get to see better search results with additional information. This helps them make a better and quick decision on which website to land. Schema Markup is a user-focused improvement, which any search engines use to offer the best search results to the user.
Helps Your Website Rank Better For All Kinds Of Structured Data (Content)
Schema.org allows webmasters and developers to add a lot of information to your site as structured data. However, not everything is relevant. In order to implement structured data, you must know what you should markup. Whether you have a product in an online store, or you own a restaurant or a local business providing services to the community, you need to know what you want to do and look for possibilities. No matter what you chose, schema markup helps your website rank for all kinds of content types:
- Creative Works (including software applications, games, sculptures, conversations, etc.)
- Articles
- Books
- Courses
- Events
- Datasets
- Job Postings
- FAQs Pages
- Products
- Reviews
- Business and Organizations (including restaurant, local businesses)
- How-Tos
- Q&A Pages
- Music
- Recipes
- TV & Movies
- Speakable
- Videos
- Commerce
- Podcasts
No matter what type of data you have on your website, there’s a good chance that it will have an associated itemscope and itemtype.
Therefore, when you use schema markup for your website, it will rank better than websites without markup.
Leads to Rich Results
By now, you know that by using schema markup, you help search engines comprehend the content on your site. Plus, it gives better search results to the users. But there’s one more thing here: with schema markup, you allow search engines to do interesting things with your content.
How?
By displaying search results in the form of “rich results”. These are the extra pieces of information presented using interactive features on a search result page. Besides showing the meta description, the search results also display additional information like reviews and ratings, location, price, date (in case of events), or extra navigations tools.
Rich Results
Here we have briefed a few existing rich results (formerly, known as rich snippets), which are most commonly being used.
1 Knowledge Graph
You might have often noticed a big block of information on the right-side of google search page while searching for a company, or an institution, or a celebrity. This block is the “knowledge graph” that shows detailed information for a particular search result. Google evaluates the related content on a given subject and fills the information in the graph.
2 Featured Snippet
Also known as the answer boxes, it highlights the answer to the query you put in Google search bar. Since the box is located on top of the organic search results, it is obvious to catch the attention of the user. Hence, having a featured snippet brings in a lot of traffic and proves your credibility on the subject. However, these do not obtain their content from structured data. Instead, they pick the content from the regular webpages to answer search queries.
Source: Google
3 Carousels (for Mobile)
Rich results on mobile are presented in the form of swipeable boxes, called carousels. You could find them while searching for items like a local restaurant, recipe, courses, movies, etc. In certain search queries, carousels also allow you to take quick actions, like booking a flight or movie ticket or booking a table at a local restaurant.
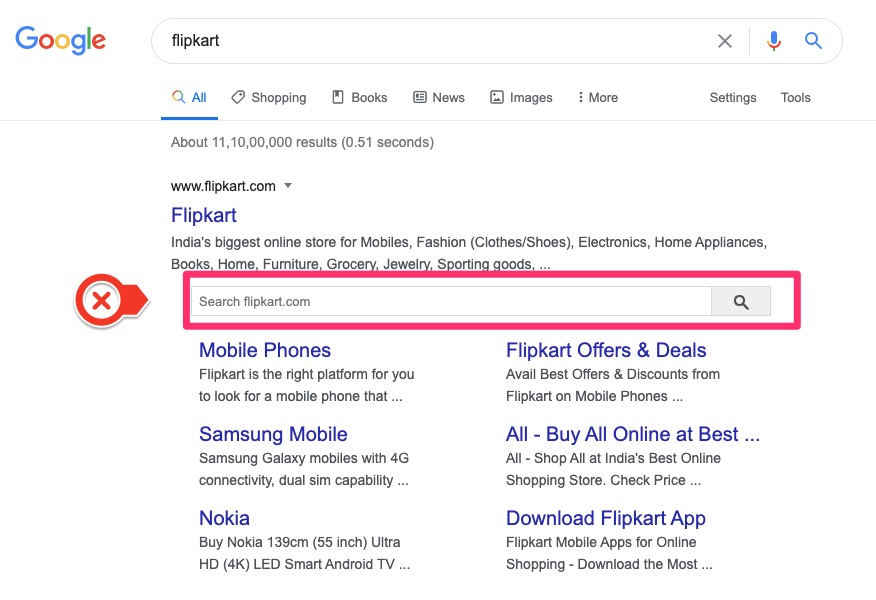
4 Sitelink Search Boxes
This search results appear immediately below the search bar on the search results. Since, it appears above the sitelink, hence the name. Google obtain the content for sitelinks from Schema.org.
Just like SEO, Schema.org is constantly evolving. Hence, structured data even forms the basis for several new developments in the SEO sphere. The recent addition is the voice search. And the future is bound to have more such developments.

Different Types of Structured Data Formats
There are different ways by which you can add structured data to your site. These are JSON-LD, microdata, and RFDa.
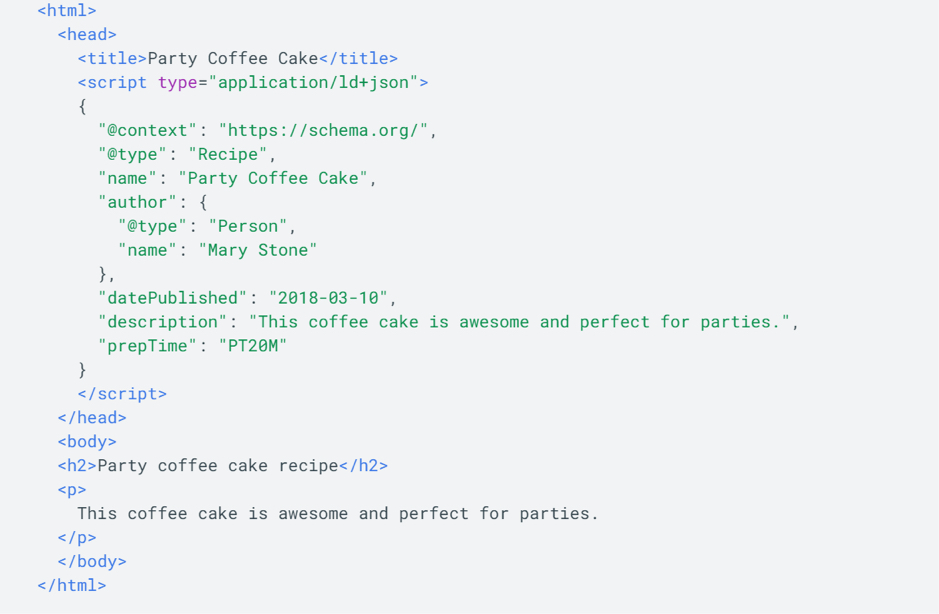
1 JSON-LD (JavaScript Object Notation for Linked Data): Best Schema for SEO
It is a JavaScript-based data format that is implemented in the form of blocks of code. Since the entire schema vocabulary can be written within the <script> tag of your HTML code, it makes it easier to write and maintain structured data using JSON-JD. It is for this reason; it is the most preferred method used by site developers. While both Google and Schema.org endorse JSON-LD, not all search engines have been able to adopt it quickly.

Source: Google
2 RFDa (Resource Description Framework in Attributes)
One of the earliest structured data formats, it needs to be added throughout the HTML code. Because of this reason, developers find it a bit complex. However, there have been revisions over the years to make it less complex to implement for the publishers.
3 Microdata
Schema.org originally promoted Microdata as an alternative to the complex RFDa notation. While microdata is used throughout the HTML code just like RFDa, it’s mainly used within the <body> tag of the HTML code in many cases.
Both RFDa and Microdata are inefficient and error-prone, making it a pain to write and maintain structured data. This is one of the main reasons why JSON-LD has been adopted very quickly.
Schema Testing Tool
So, now you are all aware of the significance of schema markup in search engine results. But, to your surprise, only 0.3% of websites are using schema tools. That means millions of websites are not yet taking advantage of this SEO tactic to stay ahead of their competitors.
Is your website one of them? To check, here are a few tools you can use:
SEO Schema Generator
Following are the schema org generator for SEO:
Validators and Test Tools
- Structured Data Testing Tool
- Google Rich Results Tester
- Google Search Console Rich Cards
- Yandex Structured Data Markup
- Bing Webmaster Tools Markup Validator
If your website is built in WordPress, you can even use Yoast SEO plugin to add schema markup to your site.
How To Use Schema Markup For SEO?
The best part about implementing schema markup on your site is that you don’t need to learn any new coding skills. To use schema markup, just follow these simple steps. Just remember, the goal here is to rank better, perform better before the users and do better in SERPs.
Generate your Schema Markup
- Go to Google Structured Data Markup Helper. With this tool, you can code your schema markup for your site.
- Select the type of content/data that you want to markup from the options given.
- Paste in the page URL that you want to markup. Click “Start Tagging”.
- Next, highlight and select the type of elements to be marked up.
- You will be redirected to the “tag data” page.
- You can use the list of data items and highlight other items in your article to add them to the markup list.
- Create the HTML. Now, you will see the HTML code of your page with relevant microdata inserted in the spots that you selected.
- Now, you can either copy and paste the Microdata into your HTML code. If not this, you can simply download the code as an HTML file. You can copy-paste this file it into your source code or CMS.
- Click “Finish”.
If you want to find out further how your page would look like after adding the markup, you can use the Structured Data Testing Tool.
The TakeAway
To conclude, schema markup helps your audience find the information they need quickly. It also helps search engines comprehend the content on your webpages. Also, it makes your website both user-friendly and search-engine friendly. Further, with the structured data format and Google tools, it is fairly simple to implement. In addition, rich snippets enhance the visibility and improve click-through rates of your website.
With its potential of getting ahead of millions of websites, schema markup is sure to be with us for a long time. So, why not add it to your website and reap the benefits?
Let BrandLoom help you with implementing Schema Markup on your site. For more details, contact us today.
Frequently Asked Questions
What is schema in SEO?
Schema or schema.org is a structured data vocabulary that explains entities, relationships between entities and actions on the Internet. Technically, it offers a series of tags and properties to mark up your reviews, products, job postings, local business listings in details. By using schema, webmasters can offer rich, extensible experiences to the users.
With the aim to have a shared language (vocabulary) that allows them to get a better understanding of website content, Google, Microsoft, Yahoo and Yandex together developed the schema.org vocabulary.What is schema in SEO in Hindi?
स्कीमा या schema.org एक संरचित डेटा शब्दावली है जो बहूत सारे सर्च एंजिंनस जैसै गूगल, बिंग और याडेक्स ने मिलकर बनाया है। स्कीमा से सर्च engines को आपके content के बारे मैं बहूत सारी जानकारी मिलती है जिससे search engines आपके content को समझकर उसे index कर सकते है। स्कीमा से सर्च engines ऐसी जानकारी पाते हैं जिसकी ज़रूरत सामान्य users को नहीं होती है। हालाँकि schema tags से webmasters अपने content को classify करते हैं।
How to use schema markup for SEO?
There are different ways by which you can add structured data to your site for SEO. These are JSON-LD, microdata, and RFDa.
1 JSON-LD (JavaScript Object Notation for Linked Data)
It is a JavaScript-based data format that is implemented in the form of blocks of code. Since the entire schema vocabulary can be written within the <script> tag of your HTML code, it makes it easier to write and maintain structured data using JSON-JD. It is for this reason; it is the most preferred method used by site developers. While both Google and Schema.org endorse JSON-LD, not all search engines have been able to adopt it quickly.
2 RFDa (Resource Description Framework in Attributes)
One of the earliest structured data formats, it needs to be added throughout the HTML code. Because of this reason, developers find it a bit complex. However, there have been revisions over the years to make it less complex to implement for the publishers.
3 Microdata
Schema.org originally promoted Microdata as an alternative to the complex RFDa notation. While microdata is used throughout the HTML code just like RFDa, it’s mainly used within the <body> tag of the HTML code in many cases.
Both RFDa and Microdata are inefficient and error-prone, making it a pain to write and maintain structured data. This is one of the main reasons why JSON-LD has been adopted very quickly.What is faq schema for SEO?
FAQ schema for SEO allows you to compete for the frequently answered questions on Google SERP’s. FAQ schema allows and provide quick answers to the frequently asked questions when asked on Google search page. With FAQ Schema SEO webmasters can target both generic and brand-related queries.


It’s very helpful for everyone. Very Amazing and Interesting blog list . Thanks for sharing.